Deploy a React & Mantine Website on GitHub Pages
Creating a portfolio website can be a transformative step in your professional journey. It offers a personalized, professional platform to highlight your skills, showcase your work, and celebrate your achievements.

Creating a portfolio website is an essential step in showcasing your work and skills. I recommend using React for its component-based architecture, which allows for reusable UI elements, making the development process faster and more scalable.
Coupled with Mantine, a lightweight and feature-rich component library, you can create interactive, visually appealing websites with minimal effort. Mantine’s rich hooks and responsive design features are perfect for portfolio websites, allowing you to focus on content while ensuring a smooth user experience.
Step 1: Create a repo in your Github
Since we are deploying on GitHub Pages, start by creating a new repository. It’s recommended to name it <your-github-username>.github.io so your website's domain matches this format.
For now, there's no need to clone the repository, as we will initialize the GitHub repository directly within our React app.
Step 2: Create React App and Install Deps:
After installing the required libraries, we can begin setting up our app. Next, initialize the GitHub repository we created directly inside the app’s directory. This will link your local project to the remote repository, preparing it for deployment
Note: Since GitHub Pages requires an
index.htmlfile for hosting, using Next.js is not an ideal choice for this deployment. Instead, we'll focus on tools like React with Vite.js, which are better suited for this setup.
# make sure your react app name and github repo name is same.
npm create vite@latest <your-github-username>.github.io --template react
cd <your-github-username>.github.io
npm install
# Initializing github repo inside app.
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/<github-username>/<github-username>.git
git push -u origin mainLet us now install out component libraries. I am using Mantine here, but you can use any of the available library or use none at all.
With that, let’s also install the gh-pages library. This tool simplifies the deployment process by bundling all your React code into .js and .css files, which are essential for deployment on GitHub Pages.
npm install @mantine/core @mantine/hooks
# Install the gh-pages package to simplify the deployment process
npm install gh-pages --save-devStep 3: Modifications to package.json
Now, let’s update the package.json file to configure gh-pages. These changes will streamline the deployment process, allowing you to deploy everything with just one command.
Here’s what you need to add or modify in your package.json:
- Add homepage section
"homepage": "https://<your-github-username>.github.io"- Update the
scriptssection
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
}The predeploy script will build your app, and the deploy script will publish the build output to GitHub Pages. Replace <your-github-username> with your actual GitHub username to ensure the correct deployment URL.
Step 4: First Deployment:
This command will build your app and push the bundled files to a new branch in your GitHub repository named gh-pages.
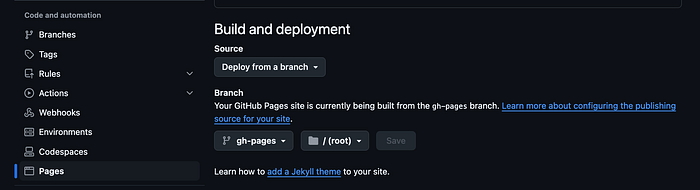
Update Deployment Settings:
- Go to your GitHub repository’s Settings.
- Navigate to the Pages section under the settings menu.
- In the Branch dropdown, select
gh-pagesas the source branch. - Save the settings.

Once configured, your site will be live at https://<your-github-username>.github.io.
Congratulations on successfully deploying your portfolio website! 🎉 Now your website is live, and this is how it will appear to visitors. With this setup, you have a fast and simple way to deploy future projects as well. Best of luck with showcasing your work!

Checkout my website
I’ve already created a React app and hosted it on GitHub Pages. You can check out my repository here. Feel free to use it as a template — simply make your changes and run npm run deploy to push the updates live. Just remember to update the homepage field in package.json with your repository’s URL.
